How to Create an Awesome Newsletter Signup Page in Squarespace
Newsletters are great for businesses. Why? They provide a direct line of contact to your customer base. You can easily keep in contact with potential buyers, give an inside scoop into your inner workings, showcase recent work, and even debut new products.
[Related: Here's Why Email Newsletters Are the Perfect Tool to Grow Your Business]
But if you're relying on your newsletter service's signup page, you're missing out.
Think about it: Anytime you send readers to an offsite link, you're essentially showing them the door. Why would you push them out when they're wanting to get further in by signing up for your newsletter?!
[Related: How to Get People to Actually Sign Up for Your Newsletter]
Instead of sending your readers into the deep, wide abyss that is the interwebz, keep them engaged on your site by creating your own newsletter signup page. Making this change offers up a whole host of benefits you'd otherwise be kissing goodbye:
1. A better URL
A static page with an easy-to-remember address (hootdesignco.com/newsletter, for example) allows you to quickly and easily link to your email signup page – from memory. No more digging around in Mailchimp to grab your ee.purl signup URL. That's a total win for your productivity and on-the-go networking!
2. Customizable format
Want to add an image? Done. Want to use different heading styles? Done. Multiple images? Done. Custom signup button text? Done. Custom after-signup messages? Done. You get the picture.
3. A fully on-brand experience
Brands are made up of repeated interactions between customers and a company, and every little detail counts. Making your newsletter signup a cohesive part of your site is just one more way to create a smooth, seamless brand experience for users and grow your brand loyalty.
4. Greater appeal
Yes, indeed: You'll be able to make your signup more appealing by hosting a static newsletter page on your site. While Mailchimp lets you customize your signup forms a bit, your choices are extremely limited. Keeping your signup form on your site will let you put care and attention into making your signup as appealing as it can be.
5. Longer visitor stay times (from a more engaged audience)
By creating an on-site signup page, you'll be able to keep visitors on your site longer anytime you send out a link. Think of it this way: Who does it benefit to send your readers to a Mailchimp-hosted site? Mailchimp. It's your business we're trying to boost here, not theirs.
The benefits of a dedicated newsletter signup page on your site go on and on. I'm sure you can even think of more that I've left out! (If so, tweet us and do tell).
Now it's time to actually create one. Together.
If you're like me, you don't mean to keep putting little details like this off, but... They just slip through the cracks. So we're going to get this done right now!
Ready to make an awesome newsletter signup page in Squarespace?
Let's do this:
How to create a great newsletter signup page in Squarespace:
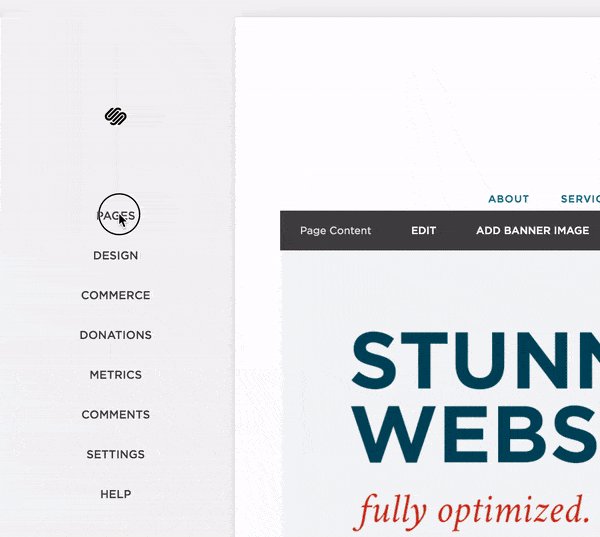
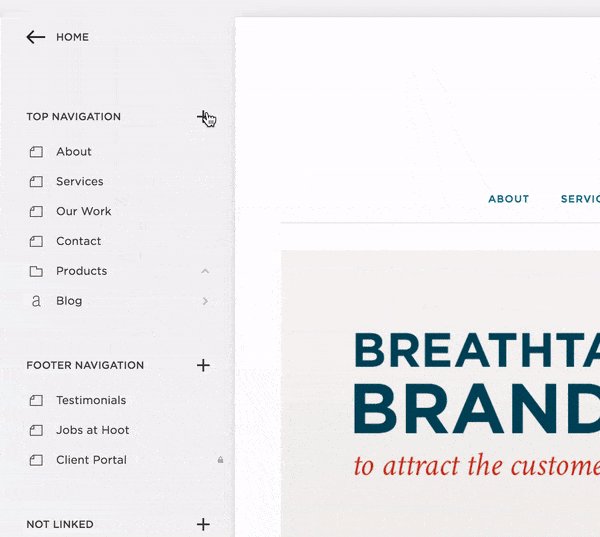
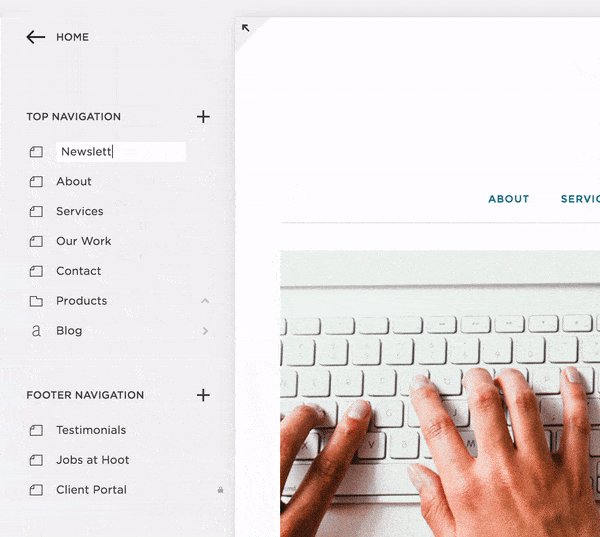
1. Create a new page
First thing is first: You've got to create a new page.
To do this, first go to Pages from the main menu.
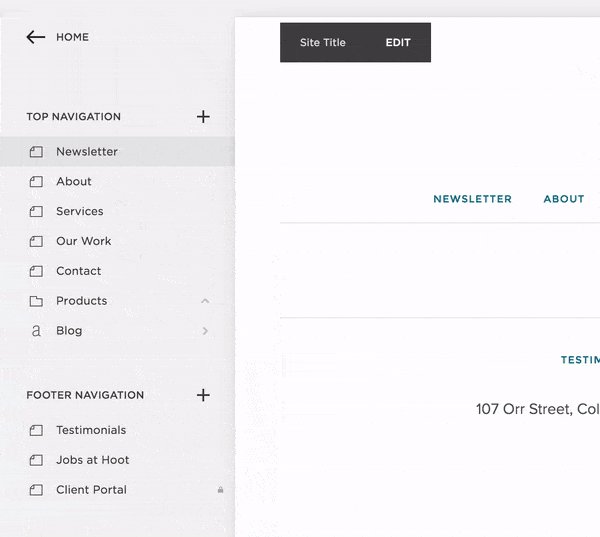
Next, click one of the plus signs to create a new page and select the page icon when prompted.
Finally, title your page appropriately – keeping it straightforward and simple will be most intuitive for users.
You can house your page in the top navigation, footer, or leave it unlinked, whatever you prefer. Just drag your page to the appropriate section, and violà!
Here's how to create a new page for your newsletter signup in Squarespace .Hooray for GIFs.
2. Add text and images that encourage action
Now it's time to add content: Use text and images that spur action!
Now it's time to start making this page more appealing! Hit Edit on your new page and start adding in content.
Here are key points to keep in mind as you put this text together:
Text:
-
Make the benefits immediately clear to your audience. What is it they're going to get?
-
Keep your text short. You want visitors to act, not read a novel!
-
Include an explicit call to action – sign up, join, etc. – to encourage visitors just a little more.
Images:
-
Consider using aspirational images if you're using a picture with a person. Images that show audiences how they wish they were (aspirational images) are mainstays in marketing for a reason: They encourage the audience to take action!
-
Consider using in-action images showing a figure doing the action you're prompting – ie, signing up for a newsletter!
-
If you're opting to use illustrations or icons instead of human-based imagery, find or create ones that match the tone of what you're selling. Are you fun or serious? Prestigious or accessible?
-
Stay on-brand! Any time you use imagery, it better fit in with your brand values and visual language.
3. Insert your newsletter block
Insert your Newsletter block, change the messages, and link up your storage.
Now it's time to add your newsletter block itself. Hit the Squarespace teardrop marker to add in new content. Scroll down to More and select Newsletter. Now, change the title, description, requirements, disclaimer to funnel readers into action.
Under Storage in the dialogue box, hook up your Mailchimp account and choose the appropriate list to make sure all signups go into the right place.
Finally, to change the button text and add a custom after-signup message, select Advanced from the top right corner of the dialogue box.
4. DONE!
That's it! Hit Save to save your page and start linking up. Hooray! 🎉
Hoot Design Co. is a marketing, branding, and design agency located in Columbia, MO. We specialize in creating a custom and comprehensive marketing strategy centered around your business's unique strengths and educating you with the tools you need from day one. From logo design to brand identity, website design and execution, and ongoing social media and content marketing strategies in-person and through online courses, we're focused on your business success every step of the way.











Read More →